La définition de l’UI (User Interface) et de l’UX (User Experience) est un sujet qui fait souvent débat. Où s’arrête l’UI, où commence l’UX ? C’est quoi un UX designer ? Etc.
Je ne suis pas sûr d’avoir complètement raison mais j’aime bien cette définition :
L’UI, c’est ce qu’on voit
L’UX, c’est ce qu’on ressent
Une interface web peut donc avoir une UI superbe, avec des boutons très bien désignés, des effets de style au hover, de petits modules Javascript pour afficher des tooltips, des modals, etc. mais si l’ensemble est bancal (bouton mal placé, mal nommé, tooltips incompréhensibles, modals contraignant la navigation, etc.) alors le ressenti de cette belle interface, en donc son UX, sera mauvais.
Dans cet article je voudrais présenter quelques modules que nous avons eu l’occasion de développer puis d’intégrer dans les projets de Web and Cow pour améliorer l’expérience utilisateur lors de la saisie d’un formulaire.
Les exemples ci-dessous sont donc tirés de développements réalisés avec CakePHP mais il n’est pas nécessaire du tout de maitriser le framework pour comprendre ces concepts, toute la partie purement technique peut être retrouvée sur le site de Web and Cow (cf. liens ci-dessous).
Gestion de la longueur optimale d’un input : Le Bootstrap Length Detector
Il s’agit d’un plugin jquery qui va permettre d’indiquer clairement à l’utilisateur le nombre de caractère à renseigner dans un champ. Souvent, on gère un attribut maxlength dans un champ input classique mais nativement, le maxlength empêche l’utilisateur de saisir lorsqu’il a atteint le nombre de caractères maximum. Il n’y a aucun feedback à l’utilisateur. Du coup, on voit régulièrement à côté des champs de saisie de petits compteurs de caractères. Twitter le fait très bien par exemple, en indiquant combien de caractères disponibles il reste pour un tweet sur les 140 disponibles.
Mais cela peut être plus compliqué qu’une longueur maximale, il peut s’agir également d’une longueur optimale. Prenons l’exemple du référencement et des champs « title » et « meta description ». En recoupant différentes sources, on arrive à ces données :
- le champ title doit faire au moins 20 caractères, a un optimal entre 40 et 60, et ne doit pas dépasser 100.
- le champ « meta description » doit faire au moins 40 caractères, a un optimal entre 80 et 120, et ne doit pas dépasser 140.
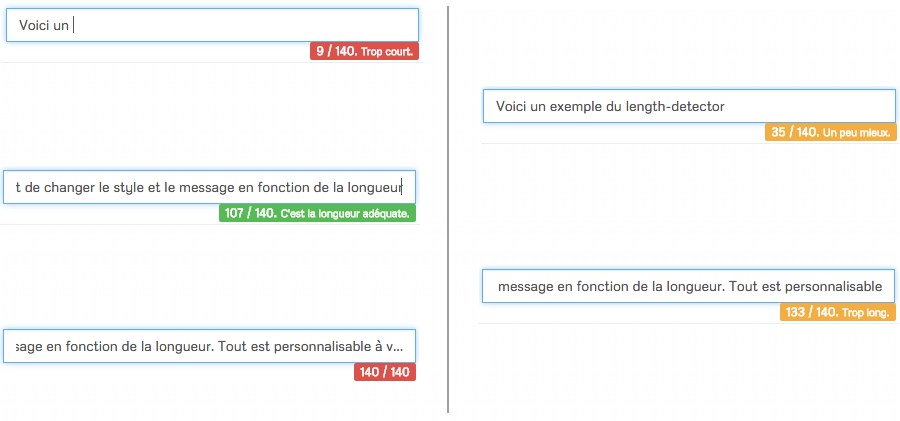
Pour la « meta description », et avec le bootstraplengthdetector, on peut donc créer 4 tranches avec un feedback utilisateur + 1 indication sur la longueur maximale :
- 0 -> 39 : Trop court (indicateur rouge)
- 40 -> 79 : La longueur optimale n’est pas atteinte (indicateur orange)
- 80 -> 120 : La longueur du titre est optimale (indicateur vert)
- 121 -> 139 : La longueur optimale est dépassée (indicateur orange)
- 140 : Longueur maximale atteinte (indicateur rouge)
En image :

Pour en savoir plus : Repo Github du Bootstrap Length Detector
Gestion des select multiple : Chosen
Les select multiple sont quelque chose de souvent déroutant pour un utilisateur néophyte. Il ne va pas forcément maitrise les contrôles avec les touches Maj ou Ctrl/Cmd. Cela peut alors rendre l’utilisation du select multiple très compliqué.
Plusieurs alternatives existent. Le framework CakePHP propose par exemple de remplacer un select multiple par une liste de checkbox, plus facile et plus visuel à manipuler.
A force de recherches pour palier à ce soucis, nous avons fini par trouver le plugin « chosen » qui permet d’améliorer de façon conséquente l’expérience utilisateur vis à vis de ces select multiple.
En fait, le select multiple va se « transformer » en un select classique avec un affichage clair des choix déjà sélectionné et avec également la possibilité de les retirer facilement.
Chosen va même proposer une fonctionnalité d’autocomplétion pour la recherche d’une nouvelle option.
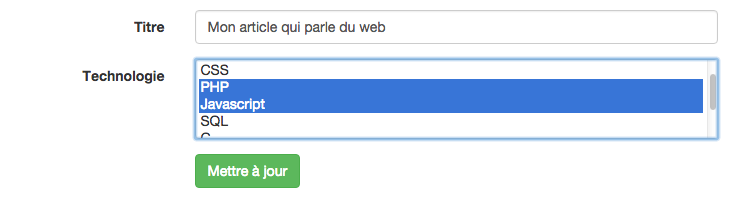
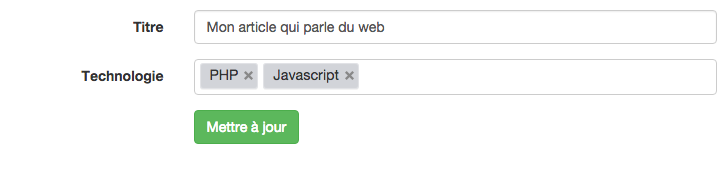
En images :

Select multiple classique

Select multiple avec Chosen
Pour en savoir plus : Le site dédié de Chosen
Gestion d’un champ au format complexe : Jasny
On revient sur une problématique proche de celle du bootstrap length detector. A savoir contrôler ce que l’utilisateur saisit pour être sûr que ce qu’il saisit est optimal pour les traitements et le fonctionnement du site ou de l’application. Ici, on cherche à valider un format saisi par l’utilisateur.
Quelques exemples qui arrivent souvent :
- saisir une date dans un format spécifique
- saisir une adresse mail
- saisir un numéro de carte (bancaire par exemple ou un compte fidélité)
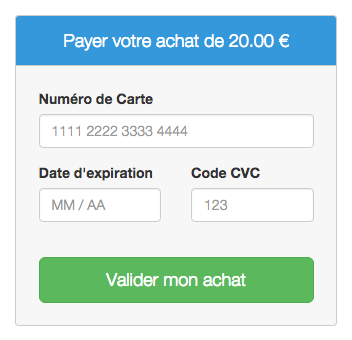
Le script utilisé est issu de la librairie Jasny, qui est elle même une extension de Bootstrap (vous suivez ?). Tout d’abord, il va afficher une indication sur le format dans l’input puis va ensuite contrôler la saisie, en rendant impossible la saisie de caractères non attendus. On l’appelle aussi un « input mask ».
En images :

Pour en savoir plus : Le site dédié de Jasny
Gestion du temps de traitement d’un formulaire
De nombreuses pages web possèdent des formulaires que l’on peut valider via le fameux élément « submit ». En cliquant sur ce bouton, on lance généralement un traitement, plus ou moins long selon les données à traiter ou les tâches à réaliser. Cela peut aller de quelques millisecondes (quasi invisible pour l’utilisateur) à quelques secondes selon les traitements, voir beaucoup plus dans le cas de traitements lourds (ou si l’application rencontre un problème).
Si ce temps de traitement est supérieur à 1 ou 2 secondes, il peut arriver que l’utilisateur se demande ce qu’il se passe s’il n’a aucun feedback sur le traitement. Dans ce cas là, ce qu’il va souvent faire, c’est cliquer à nouveau sur le bouton, pensant « relancer » ou « accélérer » le traitement. Il peut arriver qu’il trouve ça très long et clique alors à plusieurs reprises frénétiquement sur ce même bouton. Ou encore, au moment du clic, pour une raison ou une autre, il fait un double clic sur le bouton.
Dans de nombreux cas, un clic répété sur ce bouton submit va créer des problèmes dans l’application :
- doublon d’entrées dans la BDD
- déclenchement d’un mécanisme de sécurité et interruption de la première action
- actions répétées en boucle qui mènent à un bug de l’application
- etc.
Pour se prémunir de ce comportement, nous avons imaginé un système efficace, qui se décompose de la façon suivante :
- Au clic sur le bouton, je passe mon bouton « submit » en « disabled » (via un attribut HTML) ainsi un clic dessus n’a plus aucun effet et on évite alors les problèmes énoncés juste au dessus.
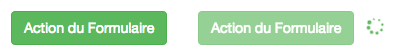
- Je fais apparaitre un « spinner » juste à côté de bouton pour bien spécifier à l’utilisateur que des choses sont entrain de se passer. Certains navigateurs l’affichent dans la barre d’onglets, mais ce n’est pas forcément bien visible pour l’utilisateur.
En images :
Avant / Après

Conclusion et avertissement
Voici pour les quelques astuces qui permettent d’améliorer vos formulaires d’un point de vue expérience utilisateur. Gardez bien en tête que ces astuces fonctionnent en javascript et ne garantissent en aucun cas la conformité et la sécurité des données saisies par les utilisateurs. Il est en effet important de toujours contrôler à nouveau le format des données côté serveur. Le Javascript de l’utilisateur pouvant être facilement désactivé (à différentes fins).

