Attention, cet article a désormais quelques années… Il se peut que toutes les informations qu’il contient ne soient plus pertinentes.
Un menu est primordial dans la navigation d’un site web et son intégration peut parfois être compliquée.
En dehors des concepts de navigation originaux, le webdesign classique propose quelques types de menus très souvent utilisés. Mais à côté de ces modèles, d’autres tendances sont en train de se dessiner. Passage en revue de ce qui se fait et présentation ensuite d’un nouveau type de menu : Le big fat menu.
Les barres de navigation fixes
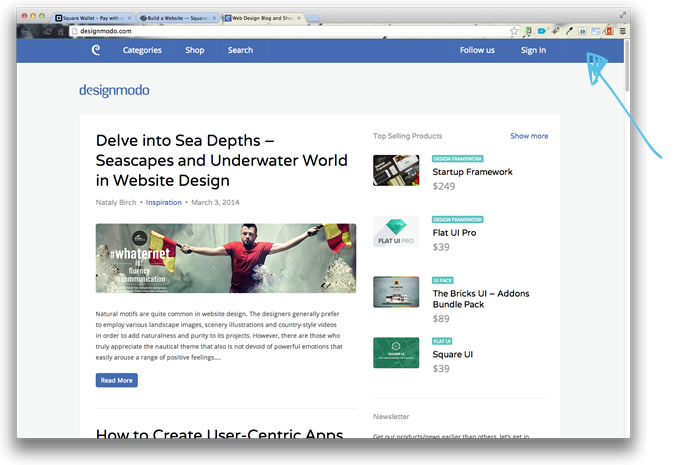
La barre de navigation est un élément assez commun dans le webdesign. Depuis quelques temps déjà, on observe tout de même une amélioration avec une barre de navigation qui « suit » le scroll de l’utilisateur et est donc « fixée » en haut de la page. Designmodo utilise ce genre de menu :


Il peut arriver également que la barre de navigation ne soit pas tout à fait identique selon qu’on se trouve en haut dans la page, ou dans le milieu de celle-ci, avec le plus souvent une petite animation quand on commence à scroller vers le bas pour accompagner le changement de forme.
Les barres de navigation (fixes ou non) avec un menu qui s’agrandit
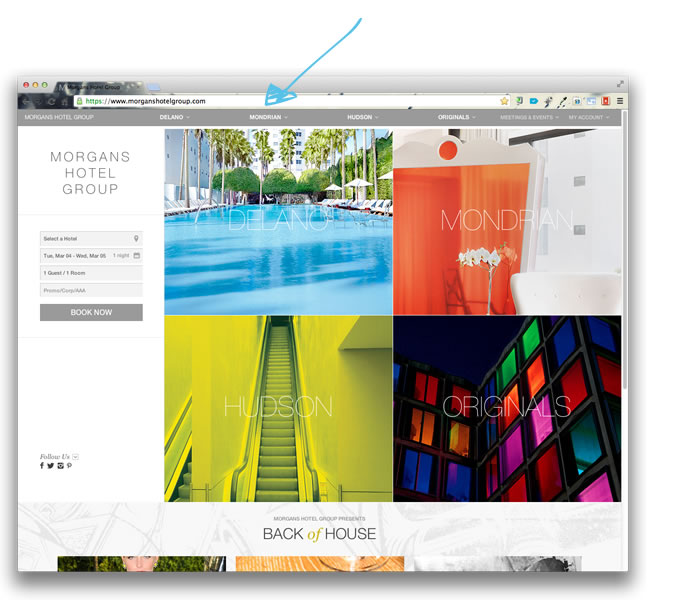
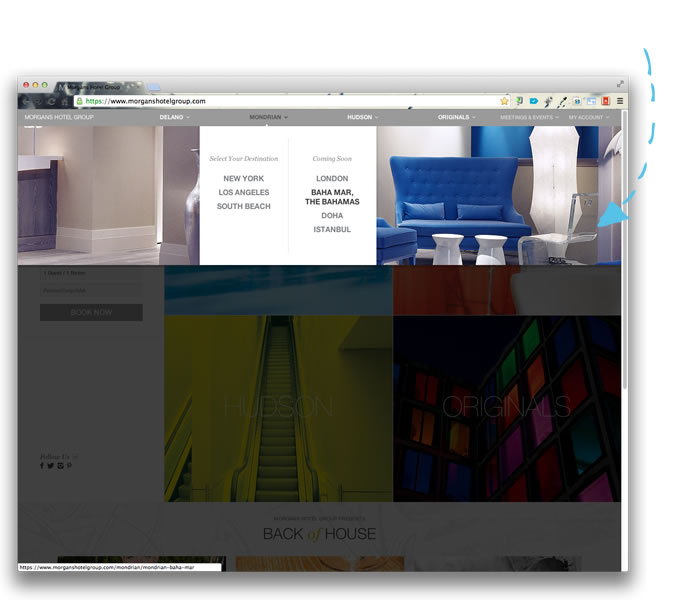
Ce type de navigation présente un peu des sous menus dans les menus, parfois de façon très esthétique, mais pas toujours agréable pour l’ergonomie de la navigation. Le groupe d’hotels Morgans utilise ce genre de navigation :


Personnellement, ce ne sont pas mes préférés. Ils rendent souvent la navigation un peu compliquée et on a du mal à visualiser correctement toutes les options de navigation qui se présentent à nous. Les champions pour ce genre de menus sont les gros site E-Commerce comme Cdiscount ou Amazon.
Les menus sur le côté
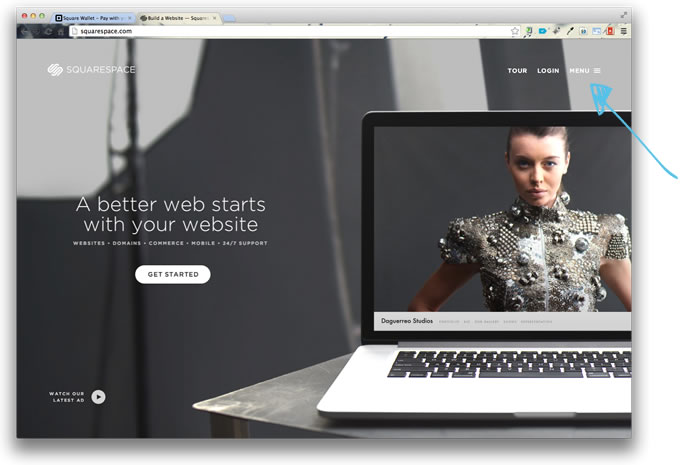
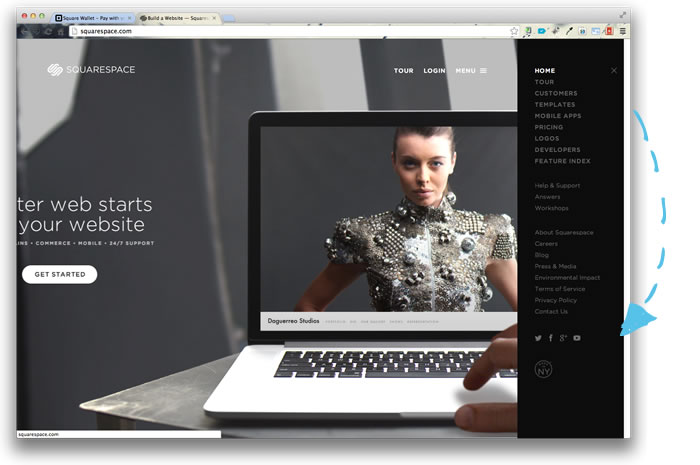
On en retrouve un notamment sur le site de squarespace :


Ce type de menu peut rappeler ce que l’on retrouve de plus en plus dans les applications pour smartphones (Facebook a un menu de ce genre par exemple).
Le menu sur le côté présente une différence principale avec les deux autres. Dans le cas du menu sur le côté, il faudra en effet un clic supplémentaire pour faire apparaitre les différents liens du menu. La barre de navigation présente les liens peu importe l’endroit où l’on se trouve sur la page.
Chacun a ses inconvénients et ses défauts. La barre de navigation, pour certains, peut gêner le design, alors que le menu sur le côté est « caché » tant qu’on a pas besoin de lui et inversement.
Le responsive design peut également jouer un rôle. Avec un menu sur le côté, on se rapproche de ce qui fonctionne bien sur les petits écrans de smartphones, pas besoin de revoir la navigation donc quand la taille d’écran diminue. Pour la barre de navigation par contre, il faudra trouver une solution alternative, qui pourra être un menu sur le côté. Mais on a donc une navigation différente selon le support.
Etc.
Je voulais présenter dans cet article un quatrième type de navigation, qu’on voit très peu mais qu’on pourrait voir arriver de plus en plus : le menu en plein écran, ou « big fat menu ».
Le big fat menu en plein écran
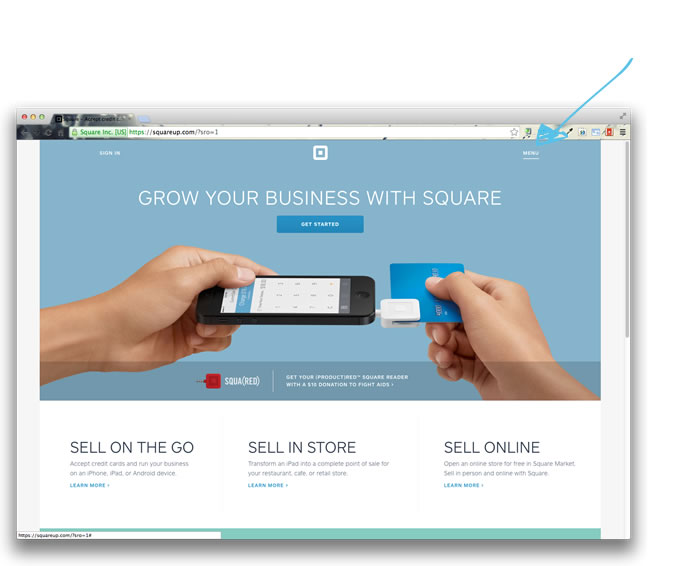
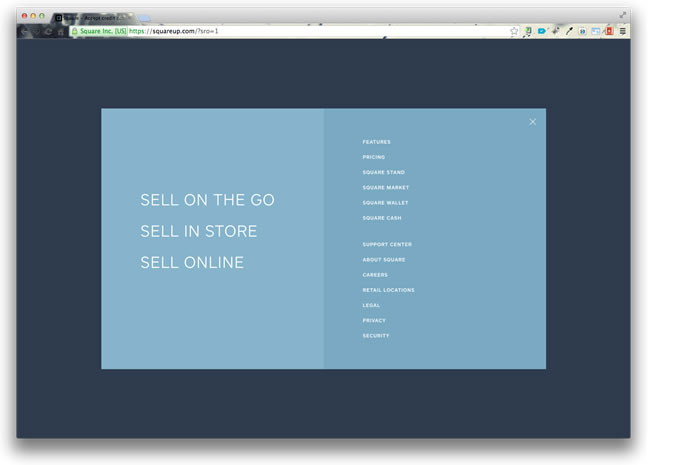
Square (à ne pas confondre avec squarespace) a mis en place un menu de la sorte :

Quand on clique sur le lien « Menu », ce dernier arrive alors en plein écran :

Je trouve ce concept intéressant pour trois raisons principalement :
Quand on reprend l’exemple de squarespace, le menu arrive sur le côté et prend un peu d’espace par rapport au contenu principal. Mais après tout, si on a cliqué sur « menu » c’est sans doute pour quitter la page, ce qui signifie que le contenu principal ne nous intéresse plus beaucoup et il n’est pas obligatoire de continuer à le visualiser. Ce menu sur le côté est également tiré de ce qui se fait sur les smartphones. Or, sur les smartphones, lorsque ce menu apparait, le contenu principal est entièrement caché.
Ce menu en plein écran permet également d’aérer les éléments et d’avoir une ergonomie plus efficace. Contrairement aux systèmes comparables à ceux du groupe Morgans Hotel (exemple 2), on visualise toute la navigation d’un coup et on est sûr qu’un déplacement de souris mal contrôlé ne risque pas de fermer ce menu.
Comme il y a de la place, on peut également imaginer afficher plus de choses que simplement la navigation. Dans le cas d’une application en ligne, on pourrait retrouver des informations sur l’utilisateur connecté ou de petits widgets apportant des données intéressantes.
Pour les arguments contre, on peut citer, comme pour le menu sur le côté, la nécessité d’effectuer un premier clic pour « ouvrir » le menu. Dans l’exemple de square, l’animation qui affiche le menu est un peu longue. Dans le cas où l’on aurait besoin de naviguer souvent d’une page à une autre, il faudrait que cette animation soit la plus courte possible ou même quasi instantanée.
N’hésitez pas à laisser votre avis dans les commentaires ci-dessous sur ces différents types de navigation ou même de proposer un nom pour les « big fat menus ».

